In this previous post, we have seen different locators in selenium and how to locate elements using an ID locator. This post will discuss “How to locate the elements using Name Locators”. You can find the links below of different locators to access the elements on a web page.
- Locate element By Using ID Locator.
- Locate element By Using Tag Name Locator.
- Locate element By Using Link Text & Partial Link Text Locator.
- Locate element By Using CSS Selector Locator.
- Locate element By Using XPath Locator.
Now, let’s start learning how to locate the elements using the Name locators.
Name Locator
If the ID locator details are not present with an element attribute or you can not locate the element because of the matching ID of multiple elements, then we try to find the element with the help of the Name locator. This is also efficient for locating the elements with the name attribute. Likewise, ID and name locator are sometimes not unique on the web page. The only difference is that you should use the name locator instead of ID.
Note: If you have used these locator details in your script, and with those locator details, you see multiple matching elements or Node (IN DOM elements also called nodes), then when you run your script, the first element with the name attribute matching location will be returned. If, with the attribute details, no element has matched, then that time, you will get a NoSuchElementException.
Now let’s see how the Name locators work with the help of a real-time example:

Scenario:
- Launch Mozilla Firefox
- Open OrangeHRM On Firefox Browser
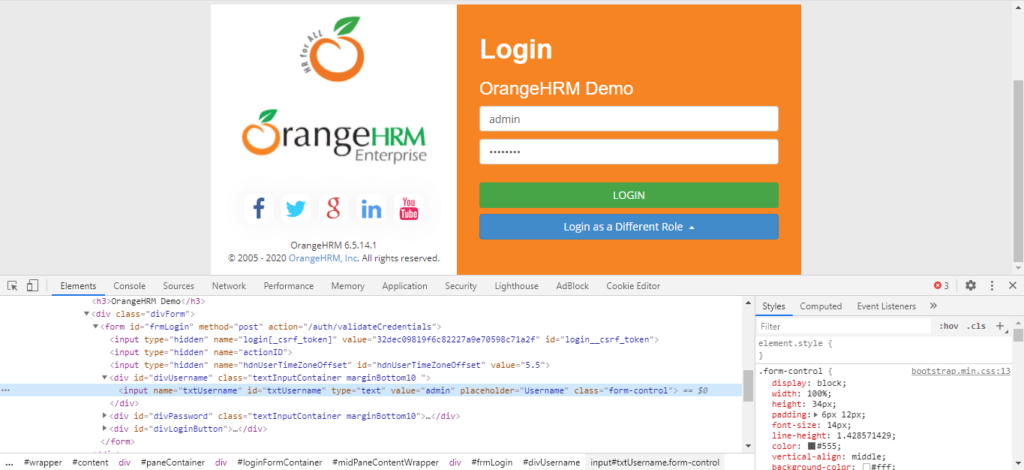
- Locate the Enter Username & Password Text box, clear the existing value, and then enter the username and password using the Name locator.
- Click Login Button
Code snippet:
package com.selenium.practice.locator;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
public class NameLocatorExample
{
public static void main(String[] args) throws InterruptedException
{
WebDriver driver;
System.setProperty("webdriver.gecko.driver","Path Of Browser Driver");
driver=new FirefoxDriver();
driver.get("https://orangehrm-demo-6x.orangehrmlive.com/auth/login");
Thread.sleep(10000);
driver.findElement(By.name("txtUsername")).clear();
driver.findElement(By.name("txtPassword")).clear();
driver.findElement(By.name("txtUsername")).sendKeys("Admin");
driver.findElement(By.name("txtPassword")).sendKeys("admin");
driver.findElement(By.name("Submit")).click();
driver.close();
}
}
When we run the above code, it will give the same result as the ID locator. Let us know if you have found something interesting in this topic and your suggestions to improve the quality of the article in the comment section so that we can try to update our article that way.
