In our previous post, we discussed the different locators of selenium, and in this post, we will discuss “How we can locate Element By ID locator”.
Selenium ID Locators
ID locators are one of the most popular and famous ways to identify the elements in a web page. As per the W3C standard, every element is supposed to be unique, making this ID locator one of the most reliable.
ID locator is considered one of the safest and fastest locator options. For every automation tester, it’s the first choice when there are multiple ways to locate the web elements.
Let’s take an example to understand how the ID locator works
Scenario:
- Launch Mozilla Firefox
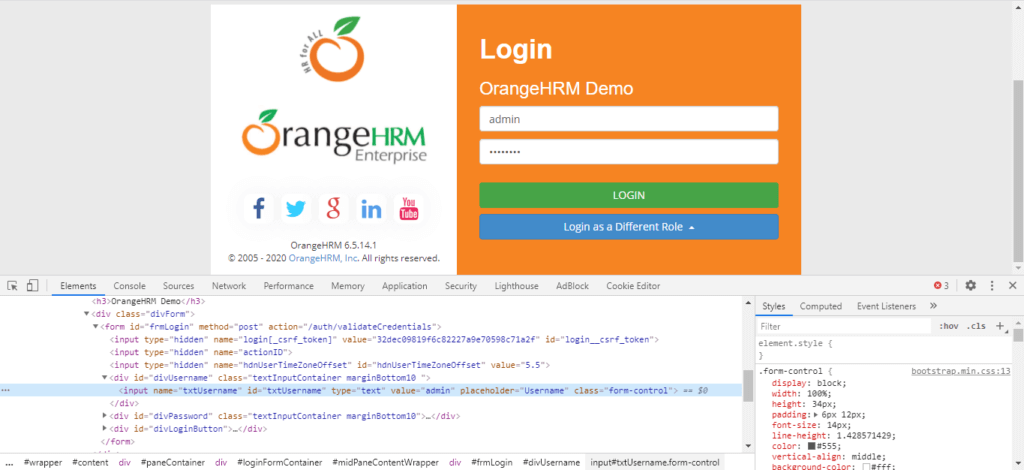
- Open OrangeHRM On Firefox Browser
- Locate the Enter User Name & Password Text box and enter a username & password ID using the ID locator.

Code Snippet:
package com.selenium.practice.locator;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
public class IdLocatorExample
{
public static void main(String[] args) throws InterruptedException
{
WebDriver driver;
System.setProperty("webdriver.gecko.driver","/Software_Testingo_Practice/Selenium_Practice/Selenium_Practice_PGM/Browser_Driver/geckodriver.exe");
driver=new FirefoxDriver();
driver.get("https://orangehrm-demo-6x.orangehrmlive.com/auth/login");
Thread.sleep(10000);
driver.findElement(By.id("txtUsername")).clear();
driver.findElement(By.id("txtPassword")).clear();
driver.findElement(By.id("txtUsername")).sendKeys("Admin");
driver.findElement(By.name("txtPassword")).sendKeys("admin");
driver.findElement(By.id("btnLogin")).click();
}
}
If you run the above Java program, you will discover that OrangeHRM will be launched in the Mozilla Firefox browser. After that, we cleared the existing value in the Username and Password fields. After that, we enter the username and password in the text box. I hope this gives you a clear understanding of how the ID locator in Selenium works.
However, since browsers do not make it mandatory that the ID should be unique for each element, developers take advantage of this. That’s why some elements in the web page ID are not present as a part of an attribute or, due to auto-generated, some elements have the same ID. Due to the mentioned issues, we need to use the other locators.
