Test Cases For Amazon Search Functionality: We discussed a few Amazon test cases in our previous posts. You can find those test cases of the Amazon search button functionality and the Amazon login screen page Test case.
We also plan to share the test scenario template, manual testing pdf, test case template, and test case template Excel of real-time examples, test scenarios for the Amazon search results page, amazon search functionality test cases, amazon search box test cases, negative test cases for amazon search functionality, amazon search test cases, test cases for amazon in excel sheet, the test case for the search box.
| Post On: | Test Cases For Amazon Search Functionality |
| Post Type: | Test Case Template |
| Published On: | www.softwaretestingo.com |
| Applicable For: | Freshers & Experience |
We can test the Amazon Search Functionality in various ways. We have mentioned below some of how you can follow those:
- UI Testing
- Functional Testing
- Boundary Value Testing
- Data Correctness Tests
- Load and Stress Tests
- Search relevance
- Search advanced features
These are some tests you should do with the Amazon Search Functionality Test. The type of output you get will be verified and tested depending on the search engine behind it.
Amazon Search Box Text Box for reference:

Test Cases For Amazon Search Functionality Functional Testing
- Enter a valid product name and click on the search icon. It should show the result with the given product name.
- Enter nothing/ click on the search button; it should show the same page without refreshing.
- Typing any single character in the search box should show a list of product suggestions starting with the entered character.
- Type any character: it should display ten suggestions in the list format.
- Type any character and try to select an item; the user should be able to choose a product from the dropdown product list.
- Type any two-character, and the user should be able to see an updated list with the product starting from given two-character
- If the same word enters multiple times, it should load results with a product containing the given text.
- Enter a random character, which should load the result page with an error message.
- Enter a long string under 650 characters, which should load the result page.
- A combination of character & number is valid, and it should load the result page with a product name containing the product name character & number.
- A combination of character & number is invalid, and it should load an error message or suggestion(as per req.) of the product name.
- A combination of alphanumeric characters should load the result page (as per requirement)
- A combination of string, character, and number should load the result page (as per requirement)
- Select a department and type an available product; it should show the first product name in a dropdown list from the selected title from that department.
- Select a department, and start typing a valid; it should show the product name in the product name from another department dropdown list.
- Copy text in the search box should be able to copy text.
- Paste text in the search box should be able to paste the text.
- For a user logged in from different devices, the result page should be the same so that users can search for the same product.
- You should see the same search result page for a product with a different user account.
- Search a product in multiple tabs with a user who should be able to see the same search result page account.
- Select a country and search for a valid product name. The result page should display a product containing a given name in English.
- Please select a country and search for valid product names that should show results containing the given product name in their native language.
- Log in with a different locale, and the search should show a result page with the product at the top of the list for the valid product name.
- Hovering over the search button cursor/arrow should convert to a hand shape.
- Hovering over the department section should show the tooltip as “Search in.”
- The scroll button in the department section should scroll as per the department selection.
- Selecting a department from the dropdown list should show the selected department highlighted.
- Enter text, change, and select department should show the cursor next to the last character.
- Department block size, while selecting, should change the size of the partition of department size as per the text of the different department names.
- Submit text by clicking the search button should be able to submit text
- Submit text from a keyboard should be able to submit text
- Type text, refresh the page text should remain
- The refresh page search box should be the same, and the department should be All.
Mobile Application Amazon Search Functionality Test Cases

- Start typing in the text box; look for the cross button on the right side of the search box button.
- Select the text box or place the cursor in the text box. It should show the last item search suggestion in the dropdown list; look for the dropdown list.
- Select the camera button and scan a product. This should allow the scanning of a product.
- Scan a product from a different angle should be able to scan a product, then load the result page with the product on the top list.
- Scan a product, look for tags, and show the correct “search for ” tags.
- Select the microphone option for the first time and ask for microphone access.
- Select Microphone, say valid product name should able to load the result page with the valid product.
- Select Microphone; say invalid product name should show an option to “try again” or “type your search.”
- Select Microphone, look for help should show the option for help as a’?’ button.
- Select Microphone, click the ‘x’ button should return to the previous page.
Amazon Search Box Test Cases – Mobile Browser Testing
- Search box elements – should have a text box and search button
- Place cursor in text box – search box should appear on top of the page with keyboard loaded at the bottom of the screen.
Search Box Test Cases Usability Testing
- The length of the search box should be as per the requirement
- Box visibility should be able to see a search box
- Text visibility should be able to see text in the search box
- Position of the search box on different pages/ should be placed at the same position on all different pages while navigating (as per requirement)
- The selected text should show the selected text in white and the selected portion in blue.
- Enter a larger string than the box length, which should show the cursor next to the last character and hide the character from the left.
Amazon Search Test Cases Tablet Testing
- The watermark in the text box should show the watermark as “What are you looking for.”
- Scan a product available on the website should load the result page with the product on the top list.
- Scan a product unavailable on the website should load the result page with an error message.
- Scanning the available product’s barcode should load the result page with the product on the top list website.
- Scan a barcode of a product unavailable should load the result page with an error message website.
- The text box touch area should be able to place the cursor in the text box.
- The touch element in the search box should be able to select elements of the search box.
Test Cases for Search Box
The search box is the common and essential field of any website. Here are some scenarios that may help to test the search box field. Here are the important test cases for the search box filled out below.
- Check the search field is present and aligned.
- Check if the placeholder text is added to the search or not.
- Check if the field contains any search icons.
- Check that the cursor is displaying on clicking inside the field.
- Check without entering anything in the search box; click the Search button.
- Check the cross or cancel option to clear the search keyword
- Click in the search field and press Enter key.
- Check by entering any one character in the search box and clicking on the Search button/pressing the Enter key.
- Check by entering only special characters in the search field and clicking the Search button.
- Check by entering only numbers in the search field and clicking the Search button.
- Check by entering alphanumeric characters in the search box and clicking the Search button.
- Check to enter alphanumeric characters and special characters and click on the search button.
- Check by entering a string more than the max char limit of the search field.
- Check by entering the string in the search box with spaces (before the string, after the string, and in between) and Check the results.
- Check this on all pages where the Search box is available
- Check by dragging and dropping an image or another file in the search box and check the result
- Check whether the auto-suggestion is working or not.
- Check search works by adding keywords and pressing the Enter key on the keyboard.
- Check that the search works by adding keywords and clicking the search button.
- Check if the user can paste the keyword with the mouse.
- Check an error message displayed by entering invalid keywords in the search field and clicking the search button.
- Check an error message that should display for blank input.
- Check and observe how much time is required to get the search result.
- Check a loader added if it takes time to get the result.
- Check the search result generated in the correct order as per requirement.
- Check pagination added if the search result exceeds the number of pages.
- Check whether pagination is accessible by clicking Next, Previous, and Number.
- Check whether suggestions are shown on adding a keyword to the search.
- Check the max and min range for the search keyword.
- Check whether auto-suggestion showed on adding a keyword or not.
- Check if new items/tools are added to the website; a keyword should also be used for the website search. So the user can access them.
- Check whether related keywords are added to the search result or not. It should be added.
Test Scenarios For Amazon Search History Test Cases
- Does the search history page keep a history of your previously searched products on Amazon?
- Does the search history page offer you the option to hide the history of previously searched products?
- Does the search history page offer matching products related to the search keywords?
- Does the search history page allow you to disable tracking the search completely?
- Does disabling search history change the suggestions offered by the search box?
- Does disabling search history stop certain products from being featured?
- Does disabling search history revert back to the default setting in a new session?
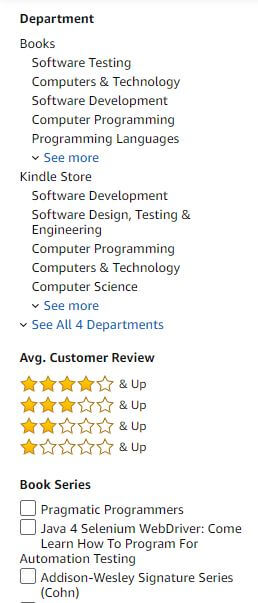
SideBar Amazon Search Test Cases

Now, we will discuss the test cases of the Amazon Sidebar. Please check out the search sidebar for the test cases.
- Does the search page categorize more options to filter product search?
- Does the search page offer prices sort from low to high?
- Does the search page offer price sorting based on sales rank?
- Does the search page offer price sort as per the popularity?
- Does the search page offer price sort as per the brands?
- Does the search page offer product sort as per reviews?
- Does the search page offer product sort as per the category?
- Does the search page offer product sort per the product’s condition? (New, old, refurbished)
- Does the search page offer product sort as per the shipping options?
- Does the search page offer sorting as per the sellers?
- Does the search page exclude products that are not available?
- Does the search page offer an alternative if the searched product is not available?
Amazon Site Responsive Test Cases
- Does the search box appear on mobile?
- Do the search box suggestions appear on mobile or tablets?
- Does the search box offer a category selector on a mobile or tablet?
- Does the search box offer a drop-down menu on smaller devices?
If you find any missed test case scenarios, let us know in the comment section so we can make this post more helpful to all our fellow testers. You can also email us at softwaretestingo.com@gmail.com.
