In The Previous post of the Java Selenium tutorial, we discussed some locators like ID, Name, and class name locators. This post will discuss locating elements using the tag name locator. you can find out how to locate the elements with the help of other locator links below.
How To Locate Element By Tag Name Locator In Selenium
In the previous post, we have seen “locators in Selenium“. This post discusses “How To Locate Element By Tag Name Locator”. Find the links below on How to find elements on a web page using different locators.
- How To Locate Element By ID Locator
- How To Locate Element By Name Locator
- How To Locate Element By Class Name Locator
- How To Locate Element By Link Text/Partial Link Text Locator
- How To Locate Element By CSS Selector Locator
- How To Locate Element By XPath Locator
What is a tagName locator in Selenium?
It’s better to understand what a tag name is before starting to find an element with the help of a Tag name.
The tag name is nothing but a part of the DOM structure, where you can see the elements on the page defined by any of the tags, like the input tag for the input text box, button tag for buttons, and anchor tags for the anchors.
The other locators, like Name, ID, and Class Name, have multiple attributes like name, id, value class, etc. As for the ID, Name, and class names locators in Selenium, we use the values for locating the elements, but in the case of tagName, we are using the tagName to identify the elements.
Some of the DOM Structures which are used to locate the elements of a Page:
Input Box: <input type="email" class="inputtext" name="email" id="email" data-testid="royal_email"> Signup Button: <button type="submit" name="websubmit" id="u_0_15" class="_6j mvm _6wk _6wl _58mi _3ma _6o _6v">Sign Up</button> Link: <a href="/pages/create/?ref_type=registration_form">Create a Page</a>
From all the discussed locators, now you can think about when we will use this tag name locator in the Selenium webDriver. So, the answer to these questions is that there is an element in the web page that does not have an ID, class, or name, and you need to locate the elements. In that case, we are going to use the tagName locator.
Note: When you try to find your required elements, then if you have used tagName to locate the elements, you may get many elements. So when you try to get an element that time, it will fetch the first element.
tagName Locator With Real-Time Examples:
In this example, we will discuss getting an image’s ALT text using the tag name.
package com.selenium.practice.locator;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
public class TagLocatorExample
{
public static void main(String[] args) throws InterruptedException
{
WebDriver driver;
System.setProperty("webdriver.chrome.driver","Path Of Browser driver File");
driver=new ChromeDriver();
driver.get("https://softwaretestingo.blogspot.com/2020/08/tag-locator-practice-example-1.html");
driver.manage().window().maximize();
Thread.sleep(10000);
WebElement imgElement=driver.findElement(By.tagName("img"));
String imgText=imgElement.getAttribute("alt");
System.out.println("Alt Text Of Image: "+imgText);
driver.close();
}
}
tagName Locator Example 2
Using the tagName, we can also find the total number of similar type elements of a web page. So, in this example, we will find out how many links are on a web page and display their respective text if present for those links.
package com.selenium.practice.locator;
import java.util.List;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
public class TagLocator_Linkcount
{
public static void main(String[] args) throws InterruptedException
{
WebDriver driver;
System.setProperty("webdriver.chrome.driver","Path Of Browser Driver File");
driver=new ChromeDriver();
driver.manage().window().maximize();
driver.get("https://softwaretestingo.blogspot.com/2020/08/tag-locator-practice-example-1.html");
Thread.sleep(10000);
List<WebElement> list=driver.findElements(By.tagName("a"));
int size=list.size();
System.out.println("In this page we have found "+size+" links ");
//printing the Text of the respective Links
for(int i=0;i<size;i++)
{
System.out.println(list.get(i).getText());
}
driver.close();
}
}
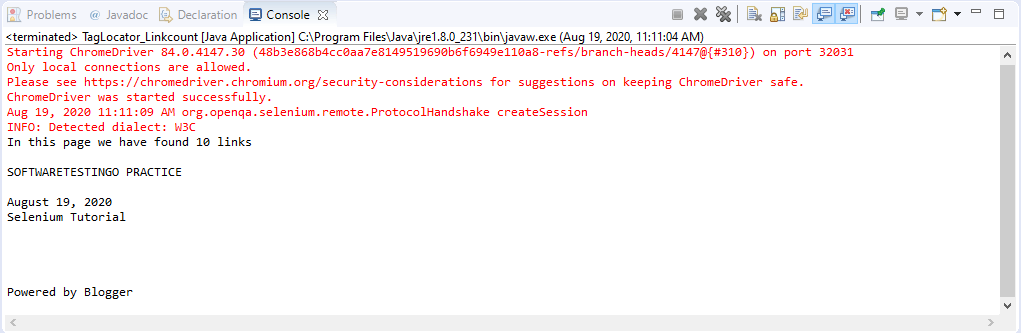
Output:

Note: There are 10 Links Present on the Webpage but few links does not have any text. In that case, in the console we are getting blank lines and wherever text is present we are able to see that in our console.
I hope that with this tutorial and the above real-time examples, you can get a good idea of using the tagName locator in Selenium. If you have any doubts or suggestions to improve this blog post, let us know in the comment section.
