The past few years have seen the rise of cross-browser testing as a necessity for web developers. While most developers may be familiar with how to test for browsers, it’s only recently that tools have emerged that allow you to test across various browsers and platforms in real time easily.
Cross-browser testing is a very important aspect of web development. It ensures that the website and its content work perfectly in all browsers. Even if the developers know all browsers, they cannot always ensure that their website and its content will be displayed perfectly in all browsers. This article will explain cross-browser testing, its importance, and how to do it easily.
Readers, you should have heard the term Cross Browser Testing. In this article, we will focus on understanding cross-browser in all aspects – What, Why, When, How, Who, etc.. have you encountered problems accessing websites or applications? Maybe something like the below:
Case 1: Something is not working in the browser even after many tries. I ended up calling customer support to get the issue resolved. The response that I got was to try on another browser. Wow!! It’s working correctly now.
Case 2: The entire website page is messy in one browser. Refresh it/try after some time, thinking maybe some rendering issues. No luck. Then, give it a try to open the same web page in another browser. Goodness… It’s an awesome web page with great visuals.
These are just a few cases where everyone would have faced issues. So, what do all these mean now? It all means that the particular website has not undergone thorough cross-browser testing (CBT), i.e., it is not extensively tested in different browsers. So, focusing on cross-browser testing, we will proceed with the blog.
So, in this article, we are going to discuss the following:
- What is Cross Browser Testing?
- Why do you need Cross Browser testing?
- How to perform cross-browser testing?
What is Cross Browser Testing?
This could have been quite a difficult task in the past as you needed to set up virtual machines for each browser, install each one separately, subsequently configure them individually, etc. Fortunately, with modern web development tools and web server software, cross-browser testing has become much easier.
Cross Browser Testing is a practice to assess the website/application across multiple browsers and ensure it works correctly. When we say multiple web browsers, it means:
- Not just the browsers that are commonly used but also some more. Maybe the end user is likely to use Firefox and Chrome, but include IE, Safari, Opera, etc (which are extensively used by a wide range of end users)
- Consider different versions of each of the browsers (Current, a few slightly older, pre-release versions (if available))
- Each browser has limitations: with and without add-ons/flash turned ON and OFF / Pop-ups allowed and blocked / etc.
- Each browser with cookies cleared/enabled/disabled
It also makes sense to test on different devices – Desktops, Laptops, phones, tablets, etc. Again, for each device type, select different models where an application is to be tested. In short, testing in different browsers across a wide variety of devices.
Why do we need Cross Browser Testing?
The main reason that you need to perform cross-browser testing is for accuracy. Users of different browsers will experience your site differently, and often, these subtle differences in the user interface make or break a conversion.
Cross-browser testing can eliminate site-specific issues such as client-side JavaScript errors, layout issues, incompatibilities with specific browser add-ons, etc., and ensure your site is compatible with the widest audience possible.
One example of a client-side JavaScript error: When performing cross-browser testing, you may find that a certain functionality in one browser isn’t working (i.e., a popup). Upon further investigation, you could determine why this occurred. A common example of this is with IE6. To achieve cross-browser support, IE6 needed some specific client-side script fixups (in the form of JavaScript and VBScript) in order to make new functionality work correctly with the browser.
There are many reasons to perform cross-browser testing (for technical reasons). A few of them are as detailed:
⇒ Browser Bugs
Sometimes, it is possible that a few versions of the browsers may have bugs that could result in the failure of the application being tested on them.
⇒ Browser Limitations / Settings
A few browsers need specific features to be turned ON or OFF for the application to be accessed and used successfully. This can be ensured when the application is tested on the browser by analyzing the settings of the required features of the browsers. This has to go in the application’s technical specification / User Manual, which reaches the end user so that the end user can make necessary settings as mentioned. – Ideally, the application should be independent of browser settings.
⇒ Browser Support
A few application features may not be supported by older browser versions, which may be due to the advanced technology used. In this case, it helps developers to analyze and make applications compatible with old versions of browsers by converting code to old-fashioned syntax
⇒ Client-server application behavior
As of today, we have a wide range of web browsers available, and end users can choose any of them to access the application. Considering the trend of Client-Server applications:
- Client components are built using AJAX, JavaScript, Flex, Applets, etc.; hence, they may behave differently on different browsers.
- Servers handle the client requests coming from different browsers in different ways.
Based on the above points, testing the application in one browser is insufficient. Non-practice cross-browser testing will greatly impact business and lead to excessive maintenance and operational costs.
Categories of Cross-Browser Testing
Since the website/web applications have to undergo Cross Browser Testing and it is all with a Client-Server structure, we can categorize Cross Browser Testing into two straightforwardly:
- Client-Side Cross-Browser Testing: The website is launched and tested on different browsers for functionality (Perform regression / exploratory) and UI issues (Page rendering / Layouts / Overlaps / Widgets / Fields / Color, etc..).
- Server-Side Cross-Browser Testing: Here, the response of the application is tested when it is tested from different browsers. What happens, in this case, is clearly explained below in simpler terms:
- Each browser is considered a Client and given a “User-Agent” value.
- When the User accesses the application from the browser, the assigned User-Agent value is passed in the Client HTTP request (in the header of the HTTP request)
- The server recognizes the User-Agent in the HTTP request; it renders and displays the page to the user to fit the browser with proper design (this is handled in the coding: depending upon the User-Agent, page design is adjusted to display correctly in the browser).
One thing to notice is that the Web page may be designed differently for Mobile Users and PC users (Desktop / Laptop). In this case, the Server has to respond by rendering the correct page design based on User-Agent received by the Mobile or PC.
When and Where is Cross-Browser Testing?
Cross Browser Testing can be done at various phases in the Software Development Life Cycle (SDLC):
- As soon as the Page designs are completed and available (individual pages) – Preferred
- Once the application is ready with all the components integrated and functioning – Still OK
- After Production launch – Risky in terms of costs but acceptable sometimes.
The best environment to perform cross-browser testing is the testing / QA environment. Also, stakeholders may perform it on Dev, UAT, and/or Production environments. Good Practice here is to assign/distribute the browsers among the team members so that browser coverage can be achieved along with functional test coverage.
Who does What in Cross Browser Testing?
- The client, business analysts, and marketing team decide on cross-browser testing and what browsers to test.
- The QA / Testing team performs cross-browser testing on identified and decided browsers.
- The development team is the one who analyzes the issues coming out from Cross Browser Testing and makes necessary changes in code to handle browser–specific issues (if possible)
How is Cross Browser Testing Performed?
- Identify and decide the Browsers and versions of where the application has to be tested (study market value and usage statistics of browsers before deciding)
- Decide whether the entire application or major parts must undergo cross-browser testing. Ideally it is good to choose entire application on one browser in each platform (Laptop and Mobile / Operating System / Browser – Example: HP/Windows 7/Firefox, Acer/Windows 8/Chrome, Dell/Windows 10/Edge, Lenovo K6 Power/Android 7/Chrome, etc..) and only major functionalities on other browsers and each platform (Example: HP/Windows 7/Firefox, HP/Windows 7/IE 11, HP/Windows 7/IE 10, etc..)
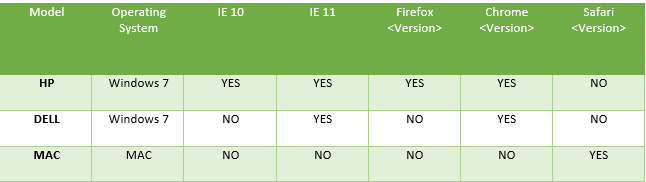
- Start testing with detailed tracking of coverage. Maintain a template to track the testing performed:

- Any bugs encountered should follow the same bug life cycle the project uses. Set standards for the bugs to easily identify that it was found during Cross Browser Testing. Example: <Model> <OS> <Browser_Version> : <Module> : <Summary>
Who Performs Cross-Browser Testing?
If you’re building your site using the typical waterfall process: design, development, and testing, then a tester will be responsible for cross-browser testing. The tester will be responsible for manually testing your site in various browsers to ensure it works correctly.
If you’re using an agile methodology, then cross-browser testing is part of the development process and can be done by developers or testers.
Testing takes time, so if you want to ensure that your site works correctly in as many browsers as possible, then a good approach is to perform testing during development. This way, any issues can be addressed early on, so they don’t cause problems when it’s time for deployment. And since new bugs are less likely to be introduced into the codebase late in the project cycle, fixing these issues early will greatly improve your chances of a successful deployment.
Developers vs Testers
Some people question whether developers should be responsible for cross-browser testing. The answer depends on both your organizational structure (who owns QA), the complexity of your project, and how much budget you have available for testing.
Testing takes time, so if you’re in a situation where every QA cycle is critical (short deadlines), a good approach is outsourcing testing to an external party such as a vendor or consultant. This way, your developers can focus on development without worrying about setting up different browsers and performing manual cross-browser testing.
Cross Browser Testing Checklist
You should always start cross-browser testing with the basics: make sure your site renders correctly, that links work correctly, that form submission works, and that your site works in all major browsers.
But it’s easy to overlook some more advanced items – you’ll need to consider how your website is used. For example, do you have any complex JavaScript? You’ll need to ensure that JavaScript functionality works correctly in the browsers supporting it.
Here’s an example of a cross-browser testing checklist:
- Open Page in Major browsers (IE, Firefox, Chrome)
- Test all the basics:
- Can I link to external pages?
- Are my images showing up correctly?
- Test any Flash elements that you have on the page.
- Test any possible Browser add-ons that users may have installed (ie, firebug, jQuery).
- Make sure that everything works correctly!
- Client components: CSS, HTML, XHTML validations
- Page validation – JavaScript enabled and disabled
- SSL Certificate
- Page layout for different screen resolutions
- Page navigations
- Page alignment – LHS, RHS, center-aligned and scrollbars
- Text and image alignments within the page
- Spacing between elements in the page
- Date format
- Font size, color, style
- Header and footer layouts
- Tooltips, Mouse-hover text
- Popups, Widgets, Flash
- Page Zoom In / Zoom Out
- Download and Upload Single / Multiple files
- View files within browser
- Add / Submit / Save / Edit / Delete buttons
- Cancel / Close links
Manually or Tool
Cross Browser Testing can be performed either manually or by using tools. Manually covering the entire application over multiple devices, multiple Operating Systems, multiple Browsers is quite difficult and time-consuming as well, which in turn increases investment as well. To overcome this situation, tools can be used for the purpose, which is now readily available in the market (Open-source as well as paid ones). Choosing the right one for the project depends on various factors:
- Technology-supportive? Are the client components used in the application supported by the tool?
- Is the tool secured? Does it ensure Security of data? As the tool is considered third-party and is accessing the information passed in the application, data should not be leaked through the tool at any point of time and under any circumstances.
- How does the tool synchronize with multiple browsers? Perform complete testing on one browser and record the result, then run the recorded test on other browsers.
- How efficient is the tool in identifying issues and passing it for further analysis: Is it taking a screenshot at the point of issue or records the flow from certain period till the issue encountered?
- Does the tool support Web and Mobile applications
- Is it capable enough to handle sensitive information (Login credentials, etc)?
Few tools to mention: BrowserStack, CrossBrowserTesting, WebShot, Browser Sandbox, Browsera, BroswerShots, Spoon Browser Sandbox, BrowserCam, BrowserSeal, etc.
Cross Browser Testing tools
There are a variety of tools that can be used for cross-browser testing.
A popular option is the use of virtual machines (VMs). There are both free and commercially available VMs for most common browsers. Examples include Apples Safari Technology Preview, Microsoft’s IE Development Platform, and Mozilla’s Waterfox project.
Another option is to use a general-purpose browser testing tool such as Selenium or Watir-WebDriver. These tools allow you to interface with the browser in order to test various functionality – fill out forms, click buttons, etc. But before you start building this type of system you should have a good understanding of the test automation pyramid. This approach can be useful for automating repetitive tasks and as part of an initial build of automated regression tests prior to moving onto more advanced testing tools such as SoapUI.
Another popular option is to use a site-specific testing tool such as SauceLabs, BrowserStack, or TestingWhiz. These tools allow you to test your website in a variety of browsers within the cloud. This means that you don’t have to install additional software or run multiple operating systems on your local machine – it also provides access to a greater range of devices including mobile devices and tablets. But like all automated testing tools, these options can be expensive for small teams or projects and the test reporting can have a “waterfall” feel to it.
How to perform Cross Browser Testing?
If we are using Selenium webDriver to automate test cases for Internet Explorer, Firefox, Chrome, Safari browsers then we can integrate the TestNG framework with Selenium WebDriver.
Sample Class Code:
package crossBrowserTests;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.openqa.selenium.ie.InternetExplorerDriver;
import org.testng.annotations.AfterMethod;
import org.testng.annotations.BeforeMethod;
import org.testng.annotations.Parameters;
public class CrossBrowserTestFromTestNG
{
WebDriver driver;
@Parameters(“browser”)
@BeforeMethod
public void lanuchBrowser(String browser)
{
if (browser.equalsIgnoreCase(“firefox”))
{
driver = new FirefoxDriver();
System.out.println(“Browser selected for testing is : Firefox”);
}
else if (browser.equalsIgnoreCase(“chrome”))
{
System.setProperty(“webdriver.chrome.driver”, “C:chromedriver.exe”);
driver = new ChromeDriver();
System.out.println(“Browser selected for testing is : Google Chrome”);
}
else if (browser.equalsIgnoreCase(“ie”))
{
System.setProperty(“webdriver.ie.driver”, “C:IEDriverServer.exe”);
driver = new InternetExplorerDriver();
System.out.println(“Browser selected for testing is : IE”);
}
}
@org.testng.annotations.Test
public void Test()
{
driver.navigate().to(“https://learnaboutsoftwaretesting.blogspot.in”);
System.out.println(“Title of the webpage is: “+driver.getTitle());
}
@AfterMethod
public void closeBrowser()
{
driver.close();
}
}
TestNG.XML
<?xml version="1.0" encoding="UTF-8"?>
<suite name="Default suite">
<test verbose="2" name="FireFox Test">
<parameter name="browser" value="firefox"></parameter>
<classes>
<class name="crossBrowserTests.CrossBrowserTestFromTestNG" />
</classes>
</test>
<!-- Default test -->
<test verbose="2" name="Chrome Test">
<parameter name="browser" value="chrome"></parameter>
<classes>
<class name="crossBrowserTests.CrossBrowserTestFromTestNG" />
</classes>
</test>
<!-- Default test -->
<test verbose="2" name="Internet Explorer Test">
<parameter name="browser" value="ie"></parameter>
<classes>
<class name="crossBrowserTests.CrossBrowserTestFromTestNG" />
</classes>
</test>
<!-- Default test -->
</suite>
<!-- Default suite -->
Conclusion
So, Cross Browser Testing is needed in almost all the Web application projects, so as to ensure:
- Website/application is consistent and compatible with all the browsers (works the same under alternative conditions – browsers and their versions)
- There are no dependencies with respect to browsers
- Quality is not compromised in any of the browsers
- Enhance user experience across browsers
Cross Browser Testing and Cross-Platform Testing are often mistaken to be same. Cross Browser is always on different browsers in any considered platform (Device / OS), and Cross-Platform is different devices, different Operating Systems, different Browsers. Terms are supposed to be used with great care as they mean a lot in terms of testing, effort, investment, etc.
