Test Cases For Amazon Login Page: In this post, we will explain the login page test cases. You may notice that in some of the testing interviews, they are asking for Amazon’s login flow. A few years back, the login functionality of Amazon login was simple.
Previously, they could add a username and password on a single page. But recently, Amazon has changed the login functionality. Like in the first Screen, we need to enter the username after adding the username, and the system checks for database validation. And then asks for the password.
| Post On: | Test Cases For Amazon Login Page |
| Post Type: | Test Case Template |
| Published On: | www.softwaretestingo.com |
| Applicable For: | Freshers & Experience |
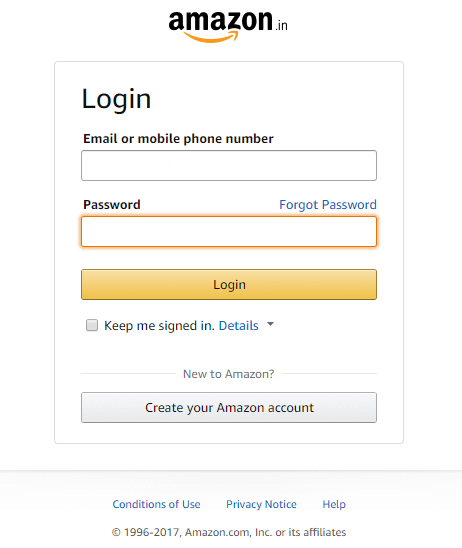
For reference, you can check the old Screen Amazon login page:

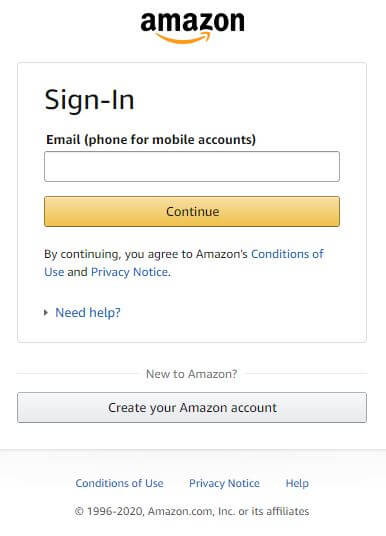
But if you have to look at the new UI of Amazon Screen, it looks like the one below.

So, in this Amazon Login screen page test case, we first discuss the old login screen test cases. Later, we can consider the possible test scenarios for the Amazon login page.
So, let’s look at some of the test cases for Amazon login page boxes. We’ll consider the login test cases in positive and negative test scenarios. For a more real-time interview, you may check these test cases for other Amazon application cases like Amazon Search Functionality Test Cases.
Amazon Login Page Test Scenario
Suppose you have previously visited and logged in with your Amazon account. But you have not logged out from your account and closed or directly closed the browser. But after a few days, you revisit the website again.
It will show you the special box that shows you are already identified. It asks you to enter the password to go to the next page. For that flow, it only shows the sign in the box, as shown below.

If the user has not logged in, it shows your username and the password through the flow. It takes a username first, and then the password is added to the next part.
Test Cases For Amazon In Excel Sheet
- Enter a Valid Username and click next.
- Enter your Valid Password and click Next.
- Click on the “Forgot Password” link and find out whether the forgot password page is opening.
- Click the Create a new account button and verify if it takes you to the new account page.
- Select the “Keep me signed in” option to retain the login session.
Negative Test Cases For Amazon Login Screen
- Enter an invalid username and valid password.
- Enter a valid username and an invalid password.
- Enter an invalid username and password.
- Keep one field blank, either username or password and check login.
You must develop automation-specific situations once you go through these Amazon login page test cases. For example, if you are trying to use the Selenium IDE or the Katalon Studio, you can design scenarios particular to that.
Final Words
I hope you have found some valuable information in this post. Feel free to update us; you can do that by putting the updated information in the comment section. Let me know if you need more information or have any suggestions. Then, you can comment on that in the comment section.
✅ How do I test my website on Amazon?
You can start the Amazon website with the very basic thing, which is login functionality.
✅ How do I write test cases for Amazon?
You can start writing test cases for Amazon by first understanding the functionality. Then, you can write in an Excel file, or if you have access to paid tools, you can use that tool to write a test case.
✅ How do I test the functionality of a login?
To test the login functionality, you must first learn the basic flow of the login functionality.
✅ How do you write a negative case for a login page?
You can write a negative test case for the login page by entering an invalid password or invalid username and checking for the expected result.

*you need to come up with automation specific scenarios*? can you elaborate please?